Accessible Mobile Gaming
Details
Area of Study: Accessibility; Mobile Development
Duration: November 2016 - December 2016
Team Size: 1 person (individual)
Role: User Experience Designer; Developer
Keywords: android, accessibility, UX design, prototyping
The Problem
Most of the products and services designed for people who identify as disabled are purely functional, meaning that these products and services are in the ‘need to have’ category and not the ‘nice to have’. There seems to be a dearth of the ‘nice to have’s for people who identify as disabled. Because of this, I set out to create a mobile game that would be accessible for people who identify as visually impaired.
Limitations
I had about a month to complete this project and the app needed to be on Android. I worked by myself, so I had to be realistic with my goals for this project
User Research
I was fortunate by the timing of this project because I was also completing another project about accessibility and visual impairment, so I had lots of information to pull from. The most important points to remember were:
1) There are no games for people who are visually impaired. Everything is purely functional
2) Gestures and sound are a good way to communicate game play
3) Screen readers are hard to hack, especially in a game setting – which meant that this game would probably need to be solely for people who identify as disabled.
Design
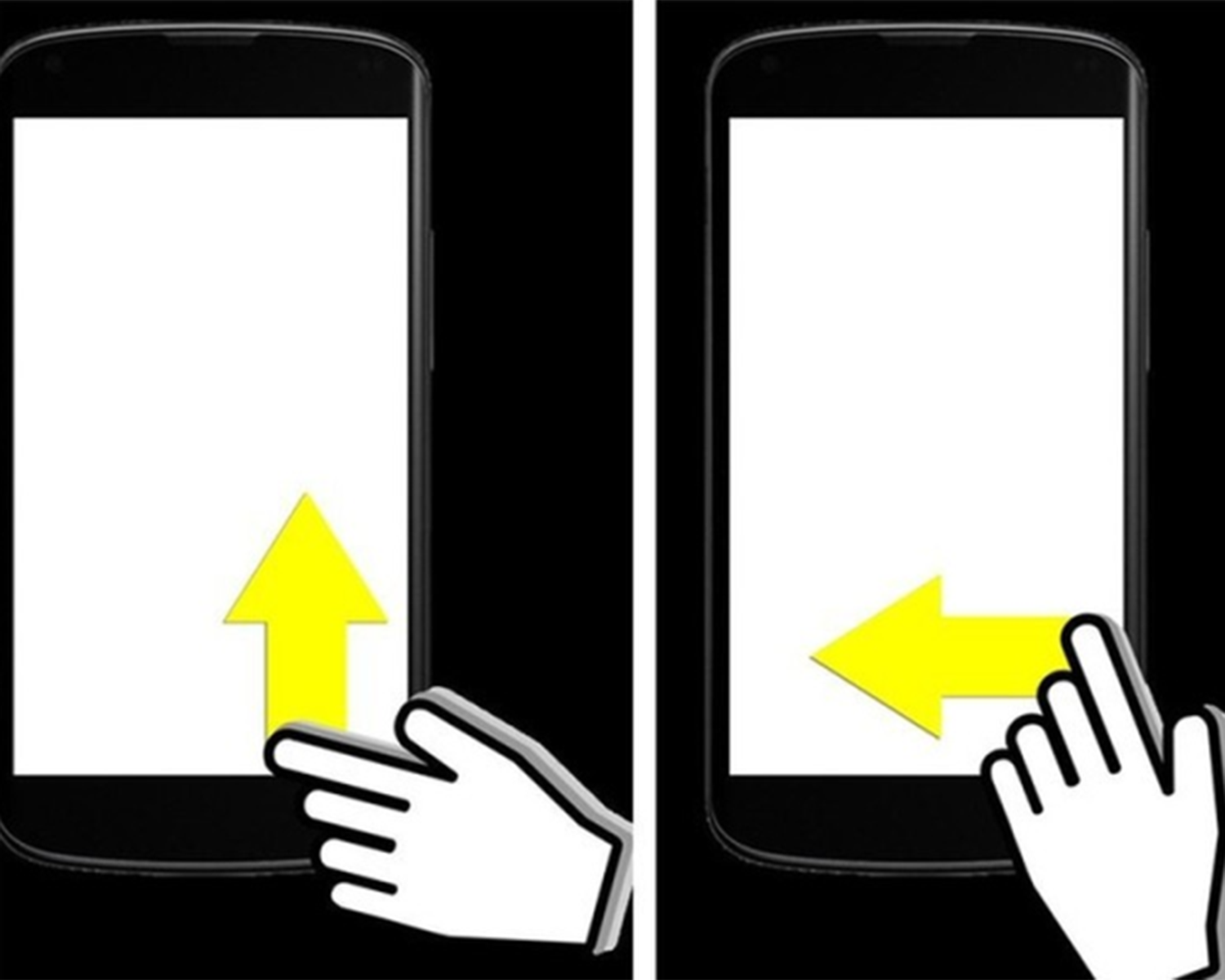
I decided that nothing should be on the screen. Interacting with the game should rely solely on gestures (swiping with directionality – up, down, left, right) and sound. I have always been fascinated by languages, and thought it might be fun to do a game where you had to swipe in a certain direction as quickly as possible, being prompted by the sound of someone saying the direction to swipe in, and this could be in different languages. Of course if you swipe in the wrong direction, or not fast enough, you lose.
Testing & Iteration
Testing this game prior to implementation was going to be tricky because this couldn’t utilize a standard paper prototype assessment. However, I found a way to make a paper prototype work, but it was perhaps more of a wizard-of-oz type prototype. Essentially, I took the outline of a mobile phone and had my user sit in front of it. I set in front of them with my laptop. I had open all the sound files that would be necessary to play the game. I watched the user interact with the piece of paper and would play the appropriate sound file.
What I found was that there needed to be some other kind of cue beyond just the prompt to indicate the speeding up of the prompts. I decided to add music because of this. The instructions however seemed clear enough and the user was able to play with relative ease.
Outcomes
I couldn’t make peace with having this be a game for only people with visual impairment, so I made a last minute change such that the color of the screen changes depending on the mode of play. Blue for standard game play, green for a correct answer, and red for an incorrect answer. I decided adding feedback for sighted users would be good because only so rarely do apps get developed when they only have a niche audience; I wanted to effectively address this by not creating additional elements to the visual, but simply adding color. This seemed like a good compromise.
There are 4 languages in total in this game: English, Spanish, French, and Mandarin. Each level adds a new language and to pass a level you have to swipe at lightening speed. By the time you are near completion of the game, you could have any one of 16 different prompts (4 languages with 4 directions each) and you need to respond quickly with your swipe. If you win the game, “We Are The Champions” by Queen plays.
Takeaways
A game does not need to rely on visuals to be engaging. There are so many ways to interact with a mobile phone, and we’ve only scratched the surface of how we can use those interactions in interesting and novel ways. In this instance, I wouldn’t necessarily say that the objective was novel; I merely wanted to create a game that could be played by someone with a visual impairment. However, the extent to which interactions beyond sight play a role make it unique and challenging to the to the status quo of mobile games.